Developer Tools
Build any mobile experience

Create any mobile app experience you envision, with APIs, SDKs, and flexible developer tools.

Easily connect your app with existing systems using your preferred tech stack—if it has an API, it works.

Deliver uninterrupted performance with Tapcart’s infrastructure, so you can enjoy 99.9% uptime and peace of mind.

Reuse code and get started quickly with React components and familiar tools to reduce development time.
What’s Included in App Studio for Developers
Whether you're building a smart “Add to Cart” button, back-in-stock logic, or upsell modules, our newest App Studio tools make it easier to launch and scale custom app features—faster.
.png)
Global Components
Write code once, deploy everywhere. Maintain logic centrally for a seamless experience across all screens.

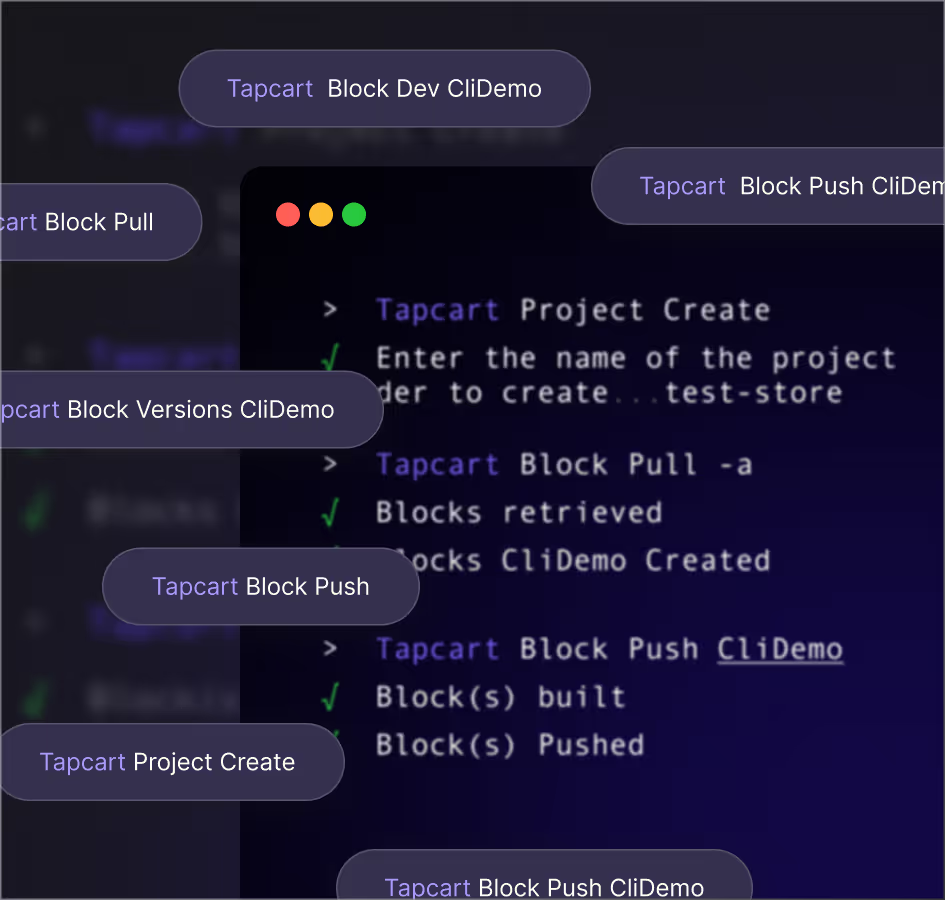
Tapcart CLI
Build in your preferred IDE with local dev workflows. Pull blocks, make changes, push to live—all from your terminal.

Fully Configurable Blocks
Add exposed JSON config options so non-technical teammates can adjust styling without code.

Live Preview & Hot Reloading
Preview unpublished layouts in real-time, with no need to ship blindly.


Streamline app development with familiar, flexible tools
Speed up development using React and widely-known frameworks on an open platform—your current team can hit the ground running without retraining or new hires.
Enterprise performance without the enterprise pricetag
With 99.9% uptime and a fully managed backend, Tapcart ensures your app remains fast and reliable, so you can focus on creating the best customer experience.


Control your app features, own your outcomes
Build a fully custom mobile app with powerful tools and an open platform that give you control over every detail, backed by proven infrastructure.
Everything you need to build headless mobile storefronts
Use our React components to create scalable apps quickly, reducing development time while maintaining the flexibility to grow as you do.


Tailor every function to your unique business needs
Whether you need to support custom checkout flows, advanced search capabilities, or unique customer experiences, Tapcart is built to handle complex business logic with ease.
Create meaningful moments, built for engagement.
Bring your brand to life with interactive grids, dynamic banners, and curated collections—all crafted to stop the scroll and drive loyalty.


CTO & Co-founder

Create your custom app with less effort
See what your team can do on Tapcart.























